sample2.jsp
이제 자동완성, 인기 검색어 및 최근 검색어 위젯을 추가해 보자.
먼저 인기 검색어와 최근 검색어가 표시될 영역을 <div> 태그로 만든다.
1. …
2. <div class="col-md-3">
3. <div class="box box-bordered">
4. <div class="box-header box-header-small">
5. <div class="title">인기검색어</div>
6. </div>
<%-- 인기 검색어 위젯이 삽입될 위치 --%>
7. <div id="rankings" class="box-content"></div>
8. </div><!--//.box-->
9. <div class="box box-bordered">
10. <div class="box-header box-header-small">
11. <div class="title">최근검색어</div>
12. </div>
<%-- 최근 검색어 위젯이 삽입될 위치 --%>
13. <div id="recent" class="box-content"></div>
14. </div><!--//.box-->
15. </div><!--//.col-md-3-->
16. …
다음 자동완성, 인기 검색어, 최근 검색어 위젯을 각각 실행한다.
1. … 2. <link rel="stylesheet" href="css/bootstrap.min.css"> 3. <link rel="stylesheet" href="css/themename/jquery-ui.custom.css"/> 4. <link rel="stylesheet" href="css/konan.sf.css"/> 5. … 6. <script src="js/ jquery.js"></script> 7. <script src="js/bootstrap.min.js"></script> 8. <script src="js/ jquery-ui.custom.js"></script> 9. <script src="js/ jquery.pagination.js"></script> 10. <script src="js/ jquery.cookie.js"></script> 11. <script src="js/ jquery.konan.sf.js"></script> 12. <script src="js/ i18n/jquery.konan.sf-ko.js"></script> 13. … 14. <script> 15. $(function() { 16. $("#query").autocomplete({ 17. source: "http://localhost:7612/ksf/api/suggest?target=complete"}); 18. $("#rankings").rankings({url: "http://localhost:7612/ksf/api/rankings"}); 19. $("#recent").recent(); 20. … 21. }); 22. </script> 23. …
자동완성, 인기 검색어, 최근 검색어 등 서비스 프레임워크 위젯을 사용하기 위해서는 몇 가지 의존성이 있는 파일들(jQuery, jQuery UI, jQuery Cookie plugin, jQuery KSF)을 링크해야 한다. 기본적으로 아래 7가지 파일들을 추가하면 jQuery 서비스 프레임워크 위젯들을 사용할 수 있다.
1. <link rel="stylesheet" href="css/themename/jquery-ui.custom.css"/> 2. <link rel="stylesheet" href="css/konan.sf.css"/> 3. <script src="js/jquery.js"></script> 4. <script src="js/jquery-ui.custom.js"></script> 5. <script src="js/jquery.cookie.js"></script> 6. <script src="js/jquery.konan.sf.js"></script> 7. <script src="js/i18n/jquery.konan.sf-ko.js"></script>
일단 필요한 파일들을 포함하면 페이지 내에 서비스 프레임워크 위젯을 추가할 수 있다. 예를 들어 자동완성 위젯을 추가하기 위해서는 텍스트 입력 엘리먼트에 대해 아래와 같이 .autocomplete()를 호출하면 된다.
HTML:
<input type="text" name="query" id="query"/>
JavaScript:
$("#query").autocomplete({source:"http://localhost:7612/ksf/api/
suggest?target=complete"});서비스 프레임워크 위젯들의 데모 및 자세한 사용 방법은 서비스 프레임워크 웹페이지의 위젯 섹션을 참고한다.
최근 검색어 위젯의 경우에는 웹 서버에 검색 요청 시 검색어를 저장하는 코드를 추가해야 한다. 이를 위해 아래와 같이 검색 폼 제출 시 최근 검색어를 저장하는 코드를 추가한다 (14~16라인). 또한, 인기 검색어 및 최근 검색어 클릭 시 검색이 수행되도록 이벤트 핸들러를 추가한다 (10~13라인). 마지막으로 자동완성 메뉴에서 검색어를 선택할 때도 검색이 수행되도록 이벤트 핸들러를 추가한다. (4~7라인).
1. $(function() {
2. $("#query").autocomplete({
3. source: "http://localhost:7612/ksf/api/suggest?target=complete"});
// 자동완성 메뉴에서 검색어 선택 시 검색 수행
4. $("#query").on("autocompleteselect", function(event, ui) {
5. $("#query").val(ui.item[0]);
6. $("form[name=search-form]").submit();
7. });
8. $("#rankings").rankings({url:
"http://localhost:7612/ksf/api/rankings"});
9. $("#recent").recent();
// 인기 검색어 및 최근 검색어 클릭 시 검색 수행
10. $("#rankings, #recent").on("click", "a", function() {
11. $("#query").val($(this).text());
12. $("form[name=search-form]").submit();
13. });
// 검색 폼 제출 시 최근 검색어를 저장한다.
14. $("form[name=search-form]").submit(function(event) {
15. $("#recent").recent("add", $("#query").val());
16. });
17. …
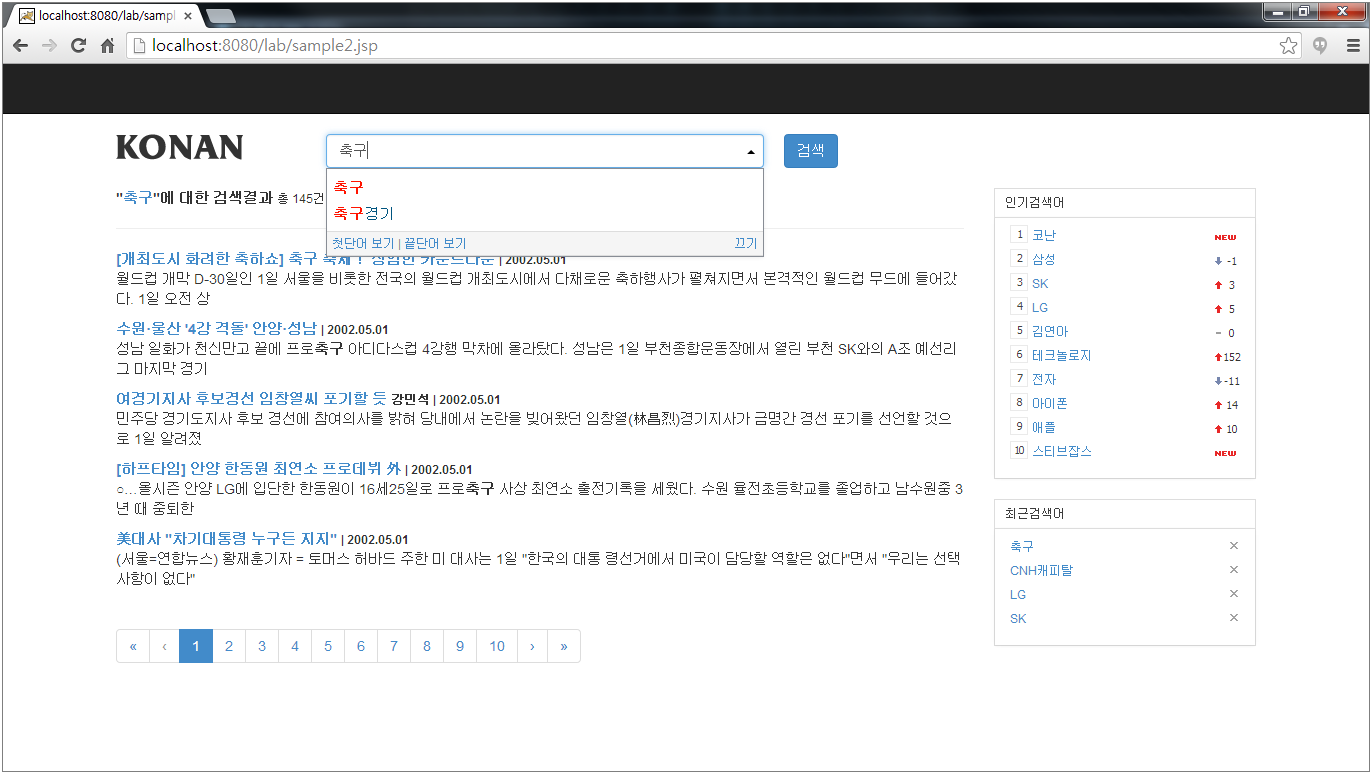
18. });결과
작성된 JSP를 실행한다.