위에서 "축구"라는 검색어로 검색한 결과를 보면 총 검색 결과는 145건인데 처음 20개의 검색 결과만 표시된다.
이제 모든 검색 결과를 확인할 수 있도록 페이지네이션 기능(sample1.jsp)을 추가한다. 먼저 표시할 페이지 번호와 한 페이지당 레코드 개수를 전달할 p, rpp (records per page) 파라미터를 추가한다. 페이지 번호는 0부터 시작한다. Original-query 파라미터는 페이지 이동 시 사용될 파라미터이다. 페이지 이동 시에는 query 입력 컨트롤에 있는 검색어가 아닌 원래 검색어를 사용해야 한다.
sample1.jsp
1. …
2. <form name="search-form" method="post" class="form-inline"
role="form">
3. <div class="form-group col-md-6">
4. <input class="form-control" placeholder="Search" type="text"
id="query" name="query"
value="<c:out value="${query}"/>"/>
5. </div>
6. <button type="submit" class="btn btn-primary">검색</button>
7. <input type="hidden" id="original-query" name="original-query"
/>
8. <input type="hidden" id="p" name="p" value="0"/>
9. <input type="hidden" name="rpp" value="10"/>
10. </form>
11. …
<%-- 페이지 네비게이션 위젯이 삽입될 위치 --%>
12. <div id="pagination"></div>
13. …다음 전달받은 p, rpp 파라미터를 검색 API 호출 시 매개변수로 사용하여 해당 페이지의 검색 결과를 구한다.
1. …
// 시나리오 sample을 이용하며 query로 검색 쿼리 객체를 생성한다.
2. SearchQuery sq = new SearchQuery("sample", query);
// 페이지 크기를 설정하고
3. sq.setLimit(RequestUtils.getParameterInt(request, "rpp", 10));
// 검색 시작 위치를 설정한다.
4. sq.setOffset(RequestUtils.getParameterInt(request, "p", 0)
* sq.getLimit());
// 검색 조건을 설정한다.
5. sq.setWhereClause(…);
6. …jquery.pagination.js
마지막으로 페이지네이션 기능을 위한 자바스크립트를 추가한다. 본 가이드에서는 jquery.pagination.js를 사용하였다.
1. …
2. <script src="js/jquery/jquery.js"></script>
3. <script src="js/bootstrap.min.js"></script>
4. <script src="js/jquery/jquery.pagination.js"></script>
5. <script>
6. $(function() {
// 페이지 이동 시 사용할 원래 검색 문자열을 저장한다.
7. $("#original-query").val($("#query").val());
<%-- 한 페이지 이상일 경우에만 페이지 네비게이션을 표시한다 --%>
8. <c:if test="${not empty srs && srs.totalCount > srs.rowCount}">
9. $("#pagination").pagination(${srs.totalCount}, {
// 현재 페이지 번호는 sq.offset / sq.limit 이다.
10. current_page: <c:out value="${sq.offset / sq.limit}"/>,
11. callback: function(p) { // 페이지네이션 링크 클릭 시 호출된다.
12. $("#p").val(p); // 불러올 페이지 번호를 폼에 설정한다.
13. $("#query").val($("#original-query").val());
// 원래 검색 문자열을 복구한다.
14. $("form[name=search-form]").submit();
15. }
16. });
17. </c:if>
18. });
19. </script>
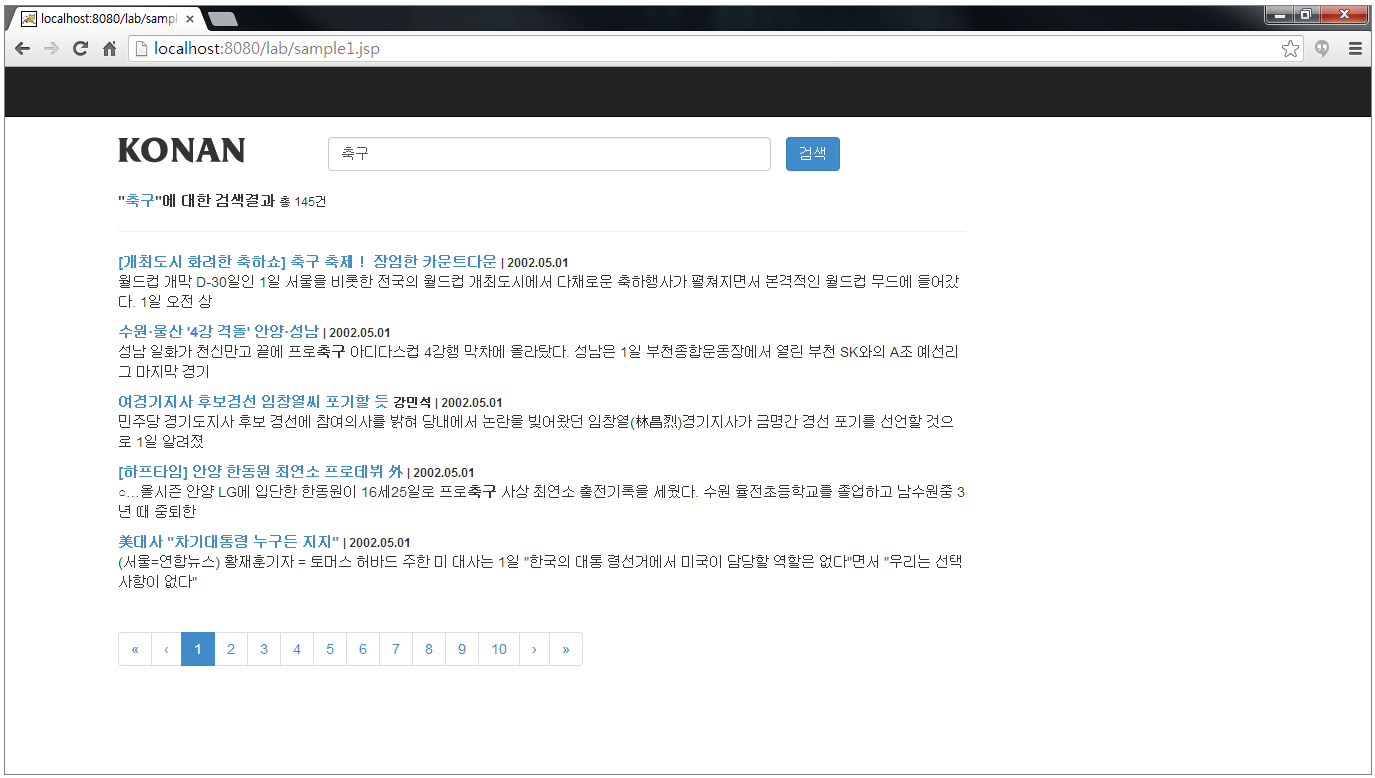
20. …결과
다음은 페이지네이션 기능을 추가한 JSP 실행 결과이다.