이제 위의 sample0.jsp에서 페이지 컨텍스트에 저장한 모델들(query와 srs 애트리뷰트)을 이용하여 검색 결과를 랜더링하는 코드를 추가한다.
sample0.jsp
1. <%@ page import="com.konantech.ksf.client.CrzClient,
2. …
3. %>
4. <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
5. <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
6. <%@ taglib uri="http://java.konantech.com/jsp/tags/ksf"
prefix="ksf" %>
7. <!DOCTYPE html>
8. <html>
9. …
10. <form name="search-form" lass="form-inline" role="form">
11. <div class="form-group col-md-6">
<%-- 사용자가 입력했던 검색 쿼리를 입력창에 표시한다. --%>
12. <input class="form-control" placeholder="Search"
type="text" name="query"
value="<c:out value="${query}"/>"/>
13. </div>
14. <button type="submit" class="btn btn-primary">검색</button>
15. </form>
16. …
17. <div class="col-md-9">
<%-- 검색을 수행했을 경우 --%>
18. <c:if test="${not empty srs}">
19. <c:choose>
<%-- 검색 결과가 없을 경우 --%>
20. <c:when test="${srs.totalCount == 0}">
21. <div>
22. <strong>"<a><c:out value="${sq.query}"/></a>"
에 대한 검색결과가 없습니다. </strong>
23. </div>
24. </c:when>
<%-- 검색 결과가 있을 경우 --%>
25. <c:otherwise>
26. <div>
27. <strong>"<a><c:out value="${sq.query}"/></a>"
에 대한 검색결과</strong>
28. <small>총 <fmt:formatNumber value="${srs.totalCount}"
groupingUsed="true"/>건</small>
29. </div>
30. <hr/>
31. <dl>
<%-- 검색 결과를 루프를 돌며 표시한다. --%>
32. <c: forEach var="row" items="${srs.rows}"
varStatus="status">
33. <dt>
34. <a href="#${srs.rowIds[status.index]}">${row.title} </a>
35. <small><c:out value="${row.writer}"/> |
<ksf:formatDate value="${row.regdate}"
pattern="yyyy.MM.dd"/></small>
36. </dt>
37. <dd>
38. <p>${row.contents}</p>
39. </dd>
40. </c:forEach>
41. </dl>
42. </c:otherwise>
43. </c:choose>
44. </c:if>
45. </div><!--//.col-md-9-->
46. …
47. </html>
28 라인
검색 건수를 표시하기 위해 <fmt:formatNumber> 태그를 이용했다. groupingUsed를 true로 설정하여 1,000자리 마다 쉼표가 추가된다. 예를 들어 1214건 일 경우 1,204로 표시된다.
32 라인
모든 검색 결과에 대해 루프를 반복한다. 반복할 검색 결괏값의 배열을 구하기 위해 ${srs.rows}라는 EL을 이용하였다. JSP 엔진은 내부적으로 SearchResultSet 클래스인 srs 애트리뷰트의 getter 함수들 중 getRows() 함수를 호출한다. getRows()는 키가 시나리오 필드명이고 값이 해당 필드 값인 맵들의 배열을 반환한다. 루프 상에서 현재 레코드를 나타내는 맵은 row라는 변수에 할당되고 (var="row") 루프 상에서 현재 위치는 status라는 변수에 할당된다 (varStatus="status").
34 라인
이제 row 변수에서 키에 해당하는 속성을 프로퍼티 접근 연산자(.)를 통해 접근할 수 있다. 예를 들어 ${row.title}은 row의 title 속성을 표시한다. 이는 JSP 스크립트로 <%=row.get("title")%>과 같은 의미이다. JSTL의 <c:out> 태그를 사용하면 <c:out value="${row.title}" escapeXml="false"/> 로 표시할 수 있다. title 속성값은 하이라이팅을 위해 <b>를 포함하므로 <c:out value="${row.title}"/> 를 사용하지 않고 직접 EL 변수를 출력하였다. 현재 row의 rowId는 ${srs.rowIds[status.index]}로 구할 수 있다. 유사하게 현재 row의 score는 ${srs.scores[status.index]}로 구할 수 있다.
35 라인
<ksf:formatDate> 태그를 이용하여 등록일(regdate)을 표시한다. regdate의 타입이 Date가 아닌 String이기 때문에 <fmt:formatDate>가 아닌 <ksf:formatDate>를 사용하였다. <fmt> 태그를 사용할 경우에는 아래와 같이 포멧팅 전에 String을 Date로 파싱하는 단계가 추가로 필요하다.
<fmt:parseDate var="regdate" value="${row.regdate}"
pattern="yyyyMMddHHmmss"/>
<fmt:formatDate value="${regdate}" pattern="yyyy.MM.dd"/>결과
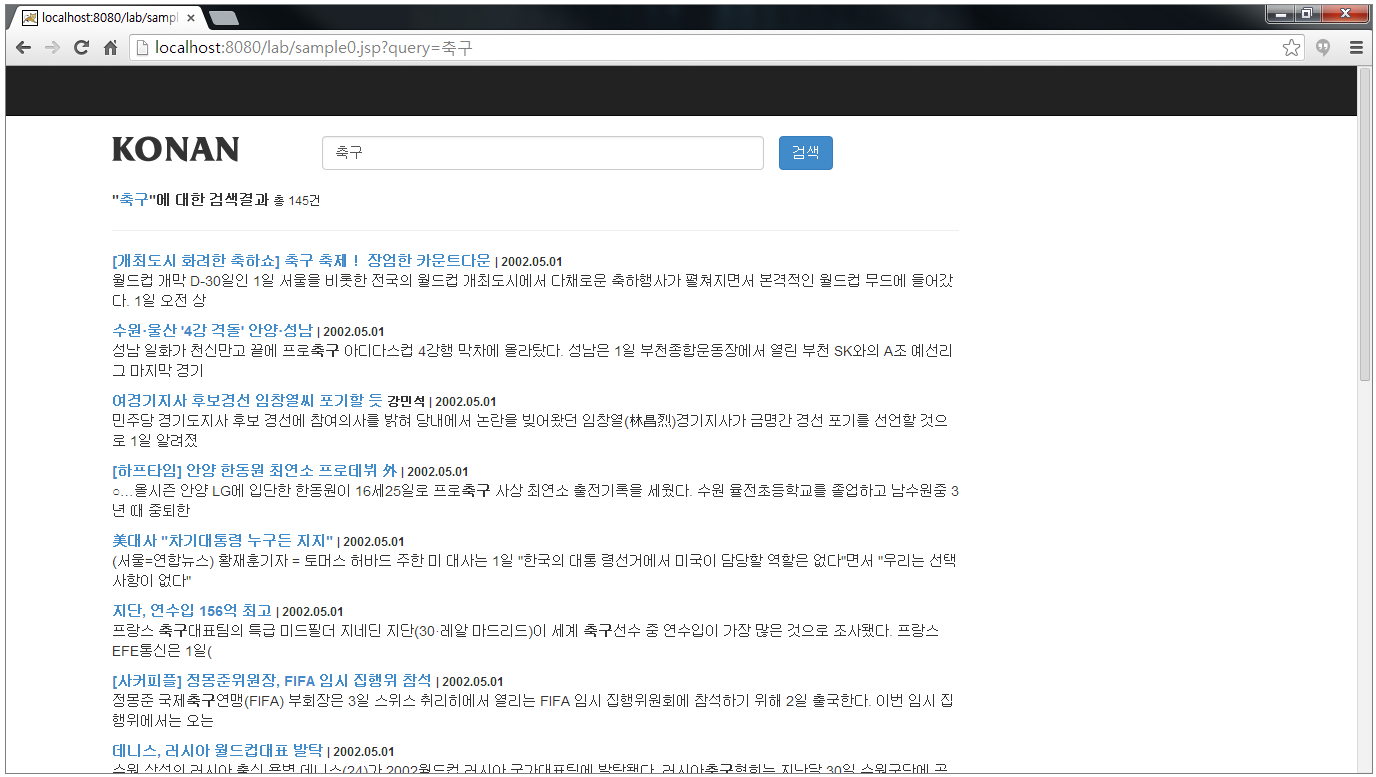
작성된 JSP를 배치하고 "축구"라는 검색어로 검색한 결과를 확인한다.