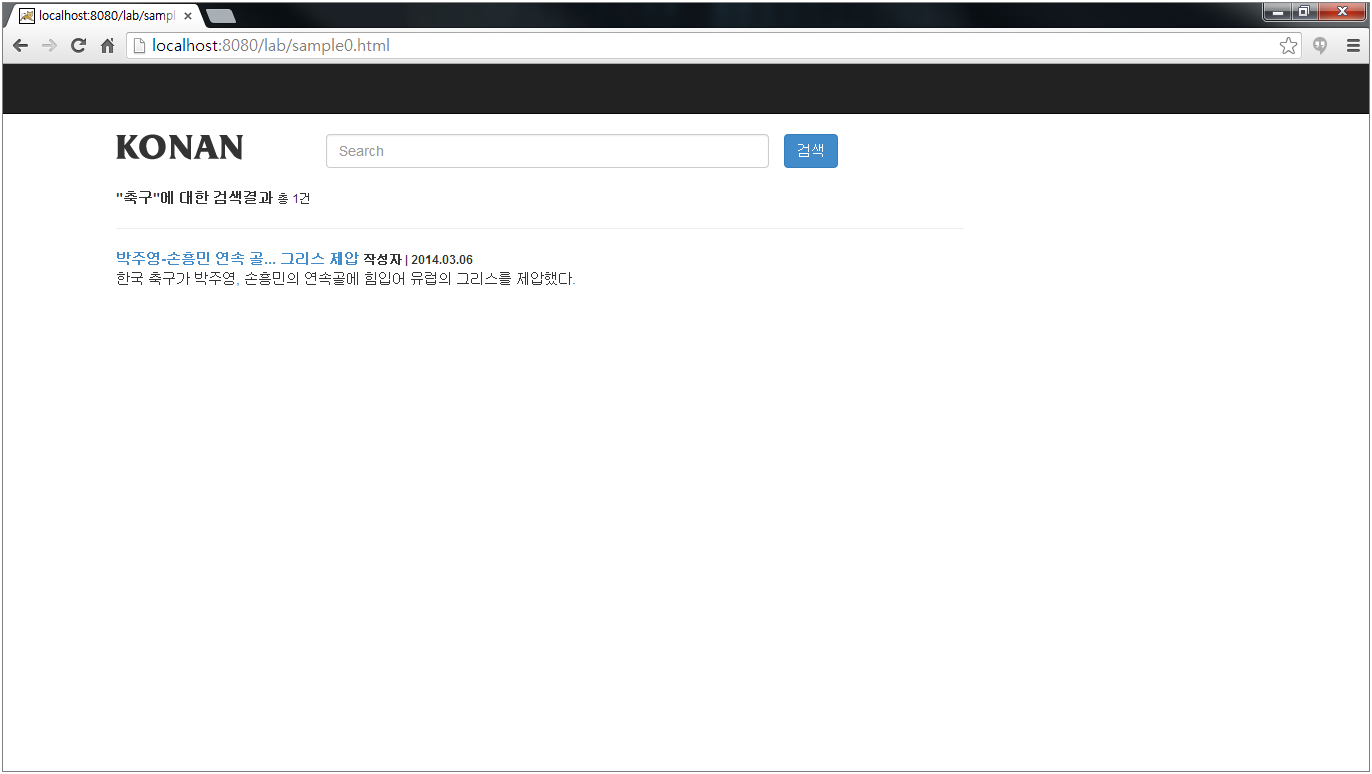
4.1. 화면 디자인 - sample0.html
화면 레이아웃 : sample0.html
1 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
5 <link rel="stylesheet" href="css/bootstrap.min.css"/>
<style>form { margin: 0 0 20px; }</style>
<script src="js/ jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
10 <body>
<nav class="navbar navbar-inverse navbar-static-top"
role="navigation">
<div class="container"></div>
</nav>
15 <div class="container">
<div class="row">
<div class="col-md-2"><img src="img/logo.gif"/></div>
<div class="col-md-10">
<form name="search-form" method="post"
20 class="form-inline" role="form">
<div class="form-group col-md-6">
<input class="form-control" placeholder="Search"
type="text" name="query"/>
</div>
25 <button type="submit" class="btn btn-primary">검색
</button>
</form>
</div><!--//.col-md-10-->
</div><!--//.row-->
30 <div class="row">
<div class="col-md-9">
<div>
<strong>"축구"에 대한 검색결과</strong>
<small>총 1건</small>
35 </div>
<hr/>
<dl>
<dt>
<a href="#">박주영-손흥민 연속 골... 그리스 제압</a>
40 <small>작성자 | 2014.03.06</small>
</dt>
<dd>
<p>한국 축구가 박주영, 손흥민의 연속골에 힘입어 유럽의
그리스를 제압했다.</p>
45 </dd>
</dl>
</div><!--//.col-md-9-->
<div class="col-md-3"></div>
</div><!--//.row-->
50 </div><!--//.container-->
</body>
</html>화면 디자인 랜더링 결과